The Basics
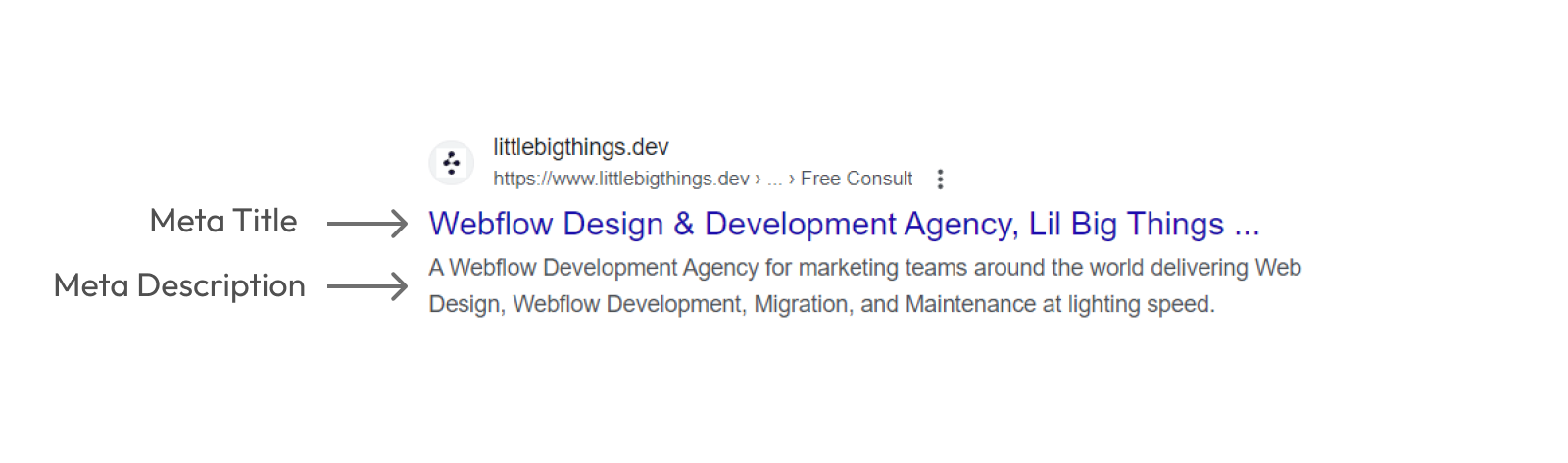
Incorporate Meta Titles and Descriptions:

Meta titles and descriptions are the first things that search engines look at when crawling your website, and Webflow makes it effortless to add these elements to every page of your site but keep in mind that a certain number of characters need to be in the meta title or description for it to be picked up by Google. Ensure that they are relevant, informative, and contain keywords you want to rank for. This optimization will redirect traffic to your website effectively.
Add and Optimize Your Images:

Adding relevant images play a crucial role in websites, making your content more appealing to visitors since people tend to take an image more quickly than a block of text. But this can also impact your site's loading speed and SEO. To prevent any negative effects, Webflow assists you in optimizing your images by compressing their size and adding alt tags. Alt tags describe your images to search engines, improving your website's accessibility and SEO performance.
Check out Pixie, our Webflow CMS image optimizer.
Produce High-Quality Content:
Your content should be engaging, and most importantly, to the point. By doing this, you not only attract more visitors but also earn valuable backlinks that can boost your search engine rankings.
Keyword stuffing is when you use the same words and phrases everywhere on your webpage. As much as you’d want to optimize your content for more visibility by incorporating as many keywords as you can, avoid keyword stuffing.
Interlink Your Relevant Content:
Let’s take an example. A how-to article would increase the amount of time a visitor spends on your site, resulting in Google and other search engines deeming your website and its content as relevant, thus boosting your site’s listing on result pages. Linking back to content that already exists also increases the time spent on your website, making it easier for visitors to navigate through your site without having to dig for your older content.
Utilize Header Tags:

Header tags (H1, H2, H3, etc.) are essential for structuring your content and improving readability. Normally, you’re going to want to list your page’s title with an H1 tag, subheadings with H2, and so on. This will help search engines in understanding the hierarchy of your content. Leverage header tags in Webflow to divide your content into sections and include your target keywords within them.
Optimize for Mobile Devices:

In today's mobile-centric world, optimizing your website for mobile devices is crucial. Fortunately, Webflow is a responsive platform, ensuring that your website automatically adjusts to fit any screen size. Pay attention to creating a mobile-friendly and easy-to-navigate design for your website.
Focus on Speed Optimization:

Website loading speed significantly impacts SEO. A slow-loading website can harm your search engine rankings and user experience. Improve your website's loading speed by optimizing images, utilizing a content delivery network (CDN), and minifying your CSS and JavaScript files. Webflow automatically does this for you by using techniques such as lazy loading and responsive image rendering to minimize file sizes and improve loading speed.
Schema Data:
When you add structured schema data from dynamic information obtained from your website's content management system (CMS), it can greatly help your website's visibility in search engines. This means that your website becomes more organized, search results become more informative with additional details, and your website may appear in special sections like knowledge graphs or answer boxes. It also helps your website be more compatible with voice searches. By using structured schema data, search engines can understand your content better, which can lead to better rankings and more people finding your website through search engines.
Advanced
Keyword Research:

Additionally, do your keyword research. Using a bunch of random buzzwords without understanding if they’re relevant to your content will cost you valuable time and effort.
Tools like SEMrush and Ahrefs will help you find keywords that fit the content you’re publishing, and also give you more ideas about what kind of content you could put out. These tools will also allow you to track your competitors, making you more efficient with the type of content you produce.
Letterdrop allows you to optimize your content for SEO while you write content and helps you create a system to work with your content team allowing you to make sure nothing falls through the cracks.
SEMflow is another tool that integrates content optimization tools within Webflow, giving you access to time-saving functionality at your fingertips.
Harness the Power of Analytics:

Lastly, track your website's performance using analytics tools like Google Analytics and Search Console. Analytics provide valuable insights into your website's traffic, bounce rate, and other essential metrics, while Google Search Console allows you to monitor and manage the presence and performance of your website in Google search results. Webflow allows you to easily integrate your site with Google Analytics. Here’s a quick guide to setting up this integration.
Armed with this information, you can make informed decisions to enhance your website's SEO and overall performance. Optimizing your content is a regular part of managing your website in order to improve your performance of the content.
Conclusion
By implementing these seven best SEO practices in Webflow, you can significantly boost your website's visibility and achieve sustainable organic growth. SEO is an ongoing process, and staying proactive in implementing these practices will ensure that your website remains relevant and visible to your target audience.
Looking for expert assistance in optimizing your Webflow site for SEO? We’re here to help with our expertise. Subscribe to our service, and we’ll take care of all things SEO for your Webflow site.